現在の天狗山
-
気温:
-
日没時刻:
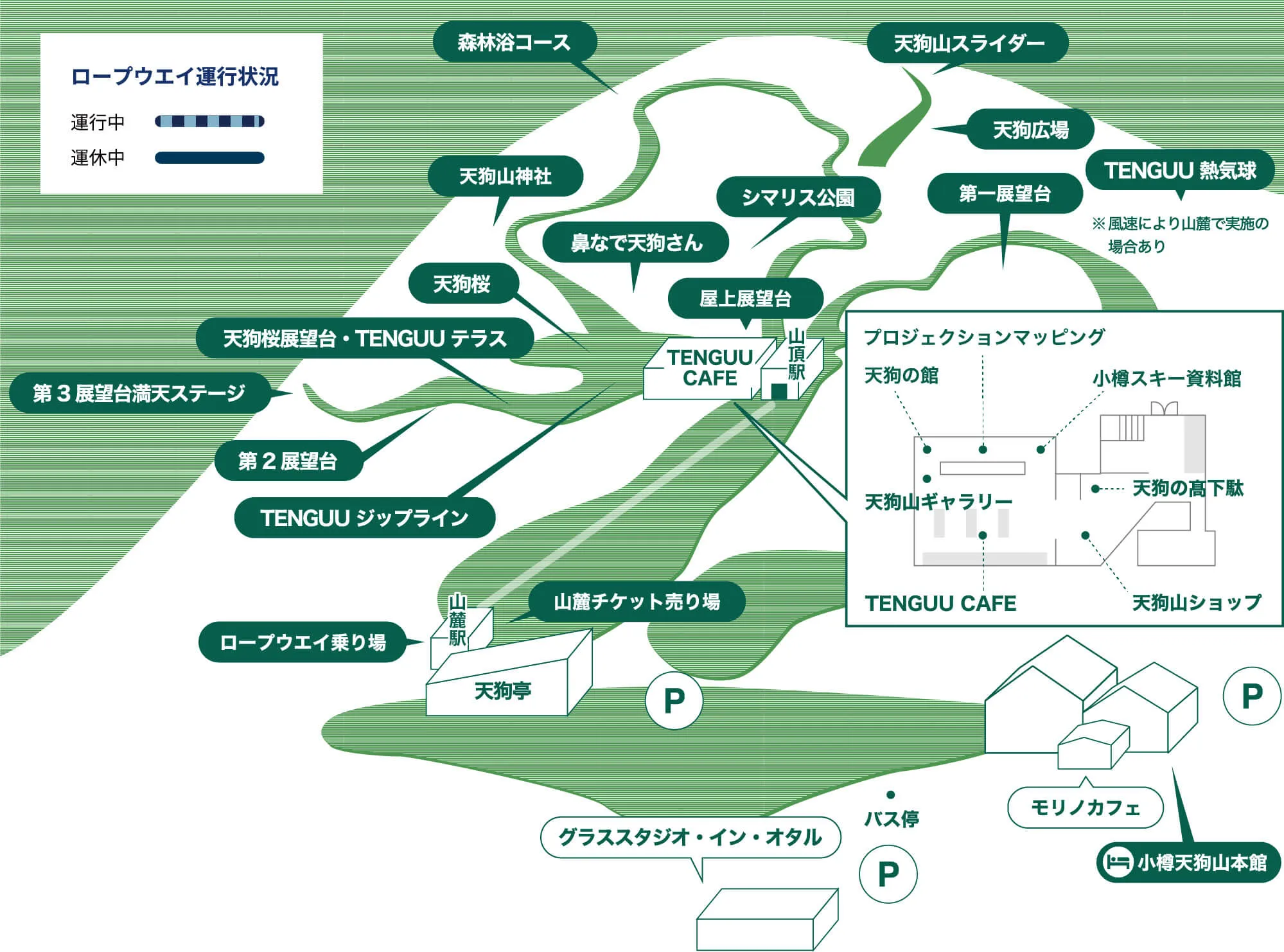
運行状況
-
ロープウエイ:
9:00~21:00
-
ジップライン:
4/20(土)オープン
-
スライダー:
5/11(土)オープン
-
熱気球:
5/15(水)オープン
9:00~21:00
4/20(土)オープン
5/11(土)オープン
5/15(水)オープン
眼下には箱庭のように市街が開けており、
小樽港や石狩湾、晴れた日には遠く暑寒別連邦や
積丹半島が一望できる絶好のビューポイント。
小樽天狗山ロープウエイ・展望台は、
ミシュラン・グリーンガイド・ジャポンで
1つ星を獲得。
天狗山から見下ろす夜景は最高です。
山頂TENGUU CAFEからお食事を
お楽しみ頂きながら眺める夜景もおすすめです。

ここでしか体験できない
小樽の街中を眺めながらの128mの空中滑走!
さわやかに風を切って空を駆ける様子は
さながら天狗のよう。
熱気球で標高約530m地点のファミリーゲレンデから
更に30m約5分間上空への空の旅へ。
天空から360度の絶景は日中はもちろん夜景もおすすめ。
眼下に小樽市街はもとより、
積丹(しゃこたん)半島や対岸の
暑寒別(しょかんべつ)連峰の山並み、
日本海の大パノラマを一望することができる
屋上展望台をはじめ、
5つの展望台から
自慢の眺望をお楽しみいただけます。
小樽で一番空に近いカフェレストラン。
テーブル席のほか、窓際には約20mのバーカウンターもあります。
おいしい食事と共に素敵な時間をお過ごしください。
SHOPでは、ここでしか手に入らないオリジナルグッズや
お土産をご購入できます。


天狗の由来とされ日本神話に登場する猿田彦大神が祀られる
「小樽天狗山神社」や、なでかたによって様々な願いが叶うとされる
「鼻なで天狗さん」など、天狗の力が宿るパワースポットで運気アップ!してみませんか?

静止画では伝えきれない天狗山の魅力を動画にてご紹介。
ロープウエイや山頂から見る三大夜景の圧巻の景色、
その他SNS映えするスポットや楽しいアクティビティを
動画にてご紹介しています。
約400点の貴重な資料を揃えた「小樽スキー資料館」、
移り変わる天狗山の「四季の写真」をメインとして、
歴代のポスターやパンフレットなどを展示した
「天狗山ギャラリー」をお楽しみください。

子供から大人まで楽しめるイベント等を、
四季を通して開催しております!
天狗山の魅力をぜひともお楽しみください。